看看面试题,只是为了查漏补缺,看看自己那些方面还不懂。切
发表时间:2021-07-17 17:09:46 作者:二师兄的小弟二 来源:互联网
看看面试题,只是为了查漏补缺,看看自己那些方面还不懂。切记不要以为背了面试题,就万事大吉了,*好是理解背后的原理,这样面试的时候才能侃侃而谈。不然,稍微有水平的面试官一看就能看出,是否有真才实学还是刚好背中了这道面试题。
(都是一些基础的vue面试题,大神不用浪费时间往下看)
一、对于MVVM的理解?
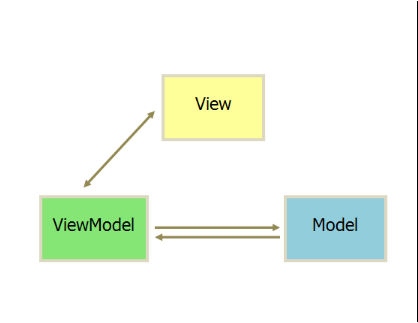
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View代表UI 组件,它负责将数据模型转化成UI 展现出来。
ViewModel监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。

二、Vue的生命周期
beforeCreate(创建前) 在数据观测和初始化事件还未开始
created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来
beforeMount(载入前) 在挂载开始之前被调用,相关的render函数*被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
beforeUpdate(更新前) 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
1.什么是vue生命周期?
答: Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
2.vue生命周期的作用是什么?
答:它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
3.vue生命周期总共有几个阶段?
答:它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后。
4.第一次页面加载会触发哪几个钩子?
答:会触发 下面这几个beforeCreate, created, beforeMount, mounted 。
5.DOM 渲染在 哪个周期中就已经完成?
答:DOM 渲染在 mounted 中就已经完成了。
三、 Vue实现数据双向绑定的原理:Object.defineProperty()
vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定 将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令(vue中是用来解析 {{}}),最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化 —>视图更新;视图交互变化(input)—>数据model变更双向绑定效果。
js实现简单的双向绑定
<body>
<divid="app">
<inputtype="text"id="txt">
<pid="show"></p></div></body><scripttype="text/javascript">
varobj={}Object.defineProperty(obj,'txt',{get:function(){returnobj
},set:function(newValue){document.getElementById('txt').value=newValuedocument.getElementById('show').innerHTML=newValue
}
})document.addEventListener('keyup',function(e){
obj.txt=e.target.value
})</script>
四、Vue组件间的参数传递
1.父组件与子组件传值
父组件传给子组件:子组件通过props方法接受数据;
子组件传给父组件:$emit方法传递参数
2.非父子组件间的数据传递,兄弟组件传值
eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。项目比较小时,用这个比较合适。(虽然也有不少人推荐直接用VUEX,具体来说看需求咯。技术只是手段,目的达到才是王道。)
五、Vue的路由实现:hash模式 和 history模式
hash模式:在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;
特点:hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如http://www.xxx.com,因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回 404 错误。
history模式:history采用HTML5的新特性;且提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。
history 模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致,如http://www.xxx.com/items/id。后端如果缺少对 /items/id 的路由处理,将返回 404 错误。Vue-Router 官网里如此描述:“不过这种模式要玩好,还需要后台配置支持……所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。”
六、Vue与Angular以及React的区别?
(版本在不断更新,以下的区别有可能不是很正确。我工作中只用到vue,对angular和react不怎么熟)
1.与AngularJS的区别
相同点:
都支持指令:内置指令和自定义指令;都支持过滤器:内置过滤器和自定义过滤器;都支持双向数据绑定;都不支持低端浏览器。
不同点:
AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观;在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢;Vue.js使用基于依赖追踪的观察并且使用异步队列更新,所有的数据都是独立触发的。
2.与React的区别
相同点:
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用;中心思想相同:一切都是组件,组件实例之间可以嵌套;都提供合理的钩子函数,可以让开发者定制化地去处理需求;都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载;在组件开发中都支持mixins的特性。
不同点:
React采用的Virtual DOM会对渲染出来的结果做脏检查;Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作Virtual DOM。
七、vue路由的钩子函数
首页可以控制导航跳转,beforeEach,afterEach等,一般用于页面title的修改。一些需要登录才能调整页面的重定向功能。
beforeEach主要有3个参数to,from,next:
to:route即将进入的目标路由对象,
from:route当前导航正要离开的路由
next:function一定要调用该方法resolve这个钩子。执行效果依赖next方法的调用参数。可以控制网页的跳转。
以上软件教程是由二师兄下载网 www.esxxz.com 收集和整理,欢迎大家收藏和分享!- 第一步打开vue vlog,进去之后,点击拍摄图标第二步
第一步打开vue vlog,进去之后,点击拍摄图标第二步进去之后,点击剪辑,然后选择视频第三步导入视频之后,点击添加片头第四步进去之后,选择要添加的片头第五步进去之后,点击选择此样式,就给视频添加片头了以上软件教程是由劲途游戏网 www.yijingtu.com 收集和整理,欢迎大家...
- vlog的拍摄成了不少小伙伴记录生活的方式,vue vl
vlog的拍摄成了不少小伙伴记录生活的方式,vue vlog则是大家都在使用一款剪辑软件,但不少用户在使用时发现视频自己带了水印,想知道怎么去除?那就快来看看小编本期的方法吧!方法/步骤分享:1、第一步打开华为手机,点击桌面的vue vlog2、第二步进去vue vlog我的界面之后,...
- 很多的用户都在使用VUE Vlog,不过你们晓得VUE
很多的用户都在使用VUE Vlog,不过你们晓得VUE Vlog中如何选择视频封面吗?今天在这里就为大伙带来了VUE Vlog中选择视频封面的具体操作方法。 首先打开【VUE Vlog】APP,然后点击底部【拍摄】图标,拍摄一段视频; 接着点击右上角【编辑】图标,再点击这段视...
- *先大伙儿点击查看vue vlog这一手机软件。随后点一
*先大伙儿点击查看vue vlog这一手机软件。随后点一下主页正中间的拍攝小图标。然后再点一下拍攝这一选择项。随后点一下右侧的调整选择项。最终立即把摄像镜头速率调成慢镜头就可以了。以上软件教程是由劲途游戏网 www.yijingtu.com 收集和整理,欢迎大家收藏和...
- 1、首先打开vue软件,在主页中点击页面底端的拍摄按钮,
1、首先打开vue软件,在主页中点击页面底端的拍摄按钮,你可以进入录制或者导入视频素材进行编辑。2、用户通过导入或拍摄的方式成功添加视频素材之后,再点击右上角的“编辑”选项,就可以进入编辑页面了。3、最后点击分段菜单列表里找到并点击“静音”功能,就能够成功...
- 看看面试题,只是为了查漏补缺,看看自己那些方面还不懂。切
看看面试题,只是为了查漏补缺,看看自己那些方面还不懂。切记不要以为背了面试题,就万事大吉了,*好是理解背后的原理,这样面试的时候才能侃侃而谈。不然,稍微有水平的面试官一看就能看出,是否有真才实学还是刚好背中了这道面试题。(都是一些基础的vue面试题,大神不用浪费...
- 看看面试题,只是为了查漏补缺,看看自己那些方面还不懂。切
看看面试题,只是为了查漏补缺,看看自己那些方面还不懂。切记不要以为背了面试题,就万事大吉了,*好是理解背后的原理,这样面试的时候才能侃侃而谈。不然,稍微有水平的面试官一看就能看出,是否有真才实学还是刚好背中了这道面试题。(都是一些基础的vue面试题,大神不用浪费...
- 第一步打开vue vlog,进去之后,点击拍摄图标第二步
第一步打开vue vlog,进去之后,点击拍摄图标第二步进去之后,点击剪辑,然后选择视频第三步导入视频之后,点击添加片头第四步进去之后,选择要添加的片头第五步进去之后,点击选择此样式,就给视频添加片头了以上软件教程是由劲途游戏网 www.yijingtu.com 收集和整理,欢迎大家...
- vlog的拍摄成了不少小伙伴记录生活的方式,vue vl
vlog的拍摄成了不少小伙伴记录生活的方式,vue vlog则是大家都在使用一款剪辑软件,但不少用户在使用时发现视频自己带了水印,想知道怎么去除?那就快来看看小编本期的方法吧!方法/步骤分享:1、第一步打开华为手机,点击桌面的vue vlog2、第二步进去vue vlog我的界面之后,...
- HireVue app安卓版下载
HireVue最新版v4.6.3更新说明(2021-07-25)This version adds some improvements to our post-interview landing page.如发现版本老旧,欢迎邮件反馈5116230@qq.com,或移步HireVue官网下载最新版HireVue安卓版介绍HireVue是一个免费的工具,可以让你把你的HireVue随...
-
事业单位面试题库app下载
睿聘面试app下载
面试登记表模板免费版
微社面试社区app下载
公务员面试题库app软件下载v1.6.2
程序员代码面试指南pdf高清完整版
求职笔试面试帮app下载
博学面试王安卓版app下载
面试有招安卓版app下载
面试官是怎样炼成的
疯狂面试中文版
疯狂面试
《CF》战队面试活动答案汇总战队面试活动
《侠隐阁》图文上手怎么玩系统教程及全面试
终极面试下载
《饥荒:联机版》海鲜汤相关介绍
《饥荒:联机版》泥鱼相关介绍
《饥荒:联机版》深海鲈鱼相关介绍
《饥荒:联机版》针鼻喷墨鱼相关介绍
《饥荒:联机版》小饵鱼相关介绍
《饥荒:联机版》黑鲶鱼相关介绍
《饥荒联机版》三文鱼苗相关介绍
《饥荒联机版》加州卷相关介绍
《饥荒:联机版》树精怪物相关介绍
《饥荒:联机版》沃尔夫冈重做相关介绍
《饥荒:联机版》冬季盛宴相关介绍
《光环:无限》载具上视角移动相关分享
蜜源推荐码蜜源推荐码相关评价
《开心小汉堡庄》料理区相关介绍
古墓丽影主题公园相关概念图正式公布
远征先遣服众神猎场中圈与BOSS相关内容
多数年轻人找非专业相关的工作
抖音相关阅读功能
韩国计划开发《鱿鱼游戏》相关旅游产品及数
双十一退款超时的相关规定
抖音相关阅读怎么弄
抖音相关阅读在哪抖音相关阅读功能有什么用
中暑相关知识与护理ppt免费版
geoda空间自相关分析中文版v1.20
盘点7个《神秘海域》电影预告中与游戏相关
原神冒险等级相关机制介绍
《原神》冒险等级相关机制介绍
网曝《Apex》新活动与寻血猎犬相关
流放之路流血相关词缀
星露谷物语矿石相关美化MOD

 事业单位面试题库
事业单位面试题库 睿聘面试
睿聘面试 微社面试社区
微社面试社区 微社面试社区app
微社面试社区app 公务员面试题库
公务员面试题库 求职笔试面试帮
求职笔试面试帮 Java面试题库
Java面试题库 博学面试王
博学面试王 九原区农技信息云平台
九原区农技信息云平台 教育信息交换
教育信息交换 双牌猪猪外卖综合信息手机版下载 v0.0.2
双牌猪猪外卖综合信息手机版下载 v0.0.2 慧眼信息
慧眼信息 小二信息
小二信息 小二信息
小二信息 闪电信息服务平台
闪电信息服务平台 防返贫监测信息系统下载 v2.0.2
防返贫监测信息系统下载 v2.0.2 面试登记表模板
面试登记表模板 面试指南
面试指南 好帮手信息管理系统
好帮手信息管理系统 道言文件信息修改工具
道言文件信息修改工具 密书(IM及时通讯信息加密工具)
密书(IM及时通讯信息加密工具) 端云(站点信息查询工具)
端云(站点信息查询工具)
